HIRE BY GOOGLE
Deliver a Vision and MVP Across the Candidate User Journey
Hire was built to make the hiring process faster, smarter and more collaborative. As a cloud-based applicant tracking software (ATS) integrated with Google tools, it supported over 3000+ customers (including Bitcoin and Trimble) and their complex daily tasks.
OVERVIEW
Recruiters don’t just care about filling roles - they want to build
a relationship with candidates. We needed to deeply understand both recruiter and candidate pain points throughout the hiring process, then translate them into a vision that the Sales team could sell as a differentiator from the competition.
Our team was tasked with delivering a roadmap of features for the next year that would both support the candidate while helping the recruiter feel empowered. We successfully painted a holistic candidate experience, while putting a stake in the ground on the 2 MVP features to build immediately as the foundation.
MY ROLE
Lead designer, overseeing UXR and 1 junior designer
Collaborating closely with Product Manager and Tech Lead for team of 7 engineers (back-end and front-end)
RESEARCH & DISCOVERY
Foundational research. Open-ended user sessions with both candidates and recruiters.
Understand candidate-recruiter user journeys. Brainstorming workshops with internal team and foundational research team.
Solicit sales feedback. Understand what customers have been asking for, and looking to the competition to solve.
Audit competitors. Reviewing features that other comparable ATS’s were releasing in the same problem space.
Synthesize. Boiling down research into actionable insights.
Participants for initial study.
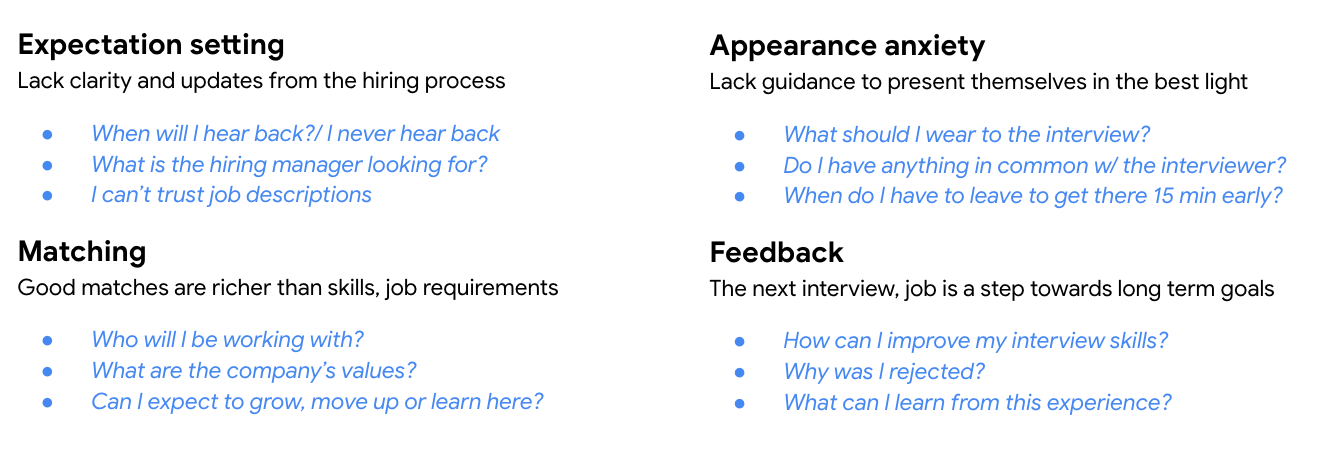
CANDIDATE PAIN POINTS
What are candidates experiencing throughout the job-seeking process?
CRITICAL INSIGHT
Creating a great candidate experience is a balancing act.
DEFINING THE
PROBLEM SPACE
Hypothesize. Collaborate with Product and Engineering on where the biggest, most strategic bets should be made.
Envision. Charting the path towards a compelling “north star” from which near-term features will work towards.
Narrow. Draft MVP product requirements that help map the first steps toward the vision.
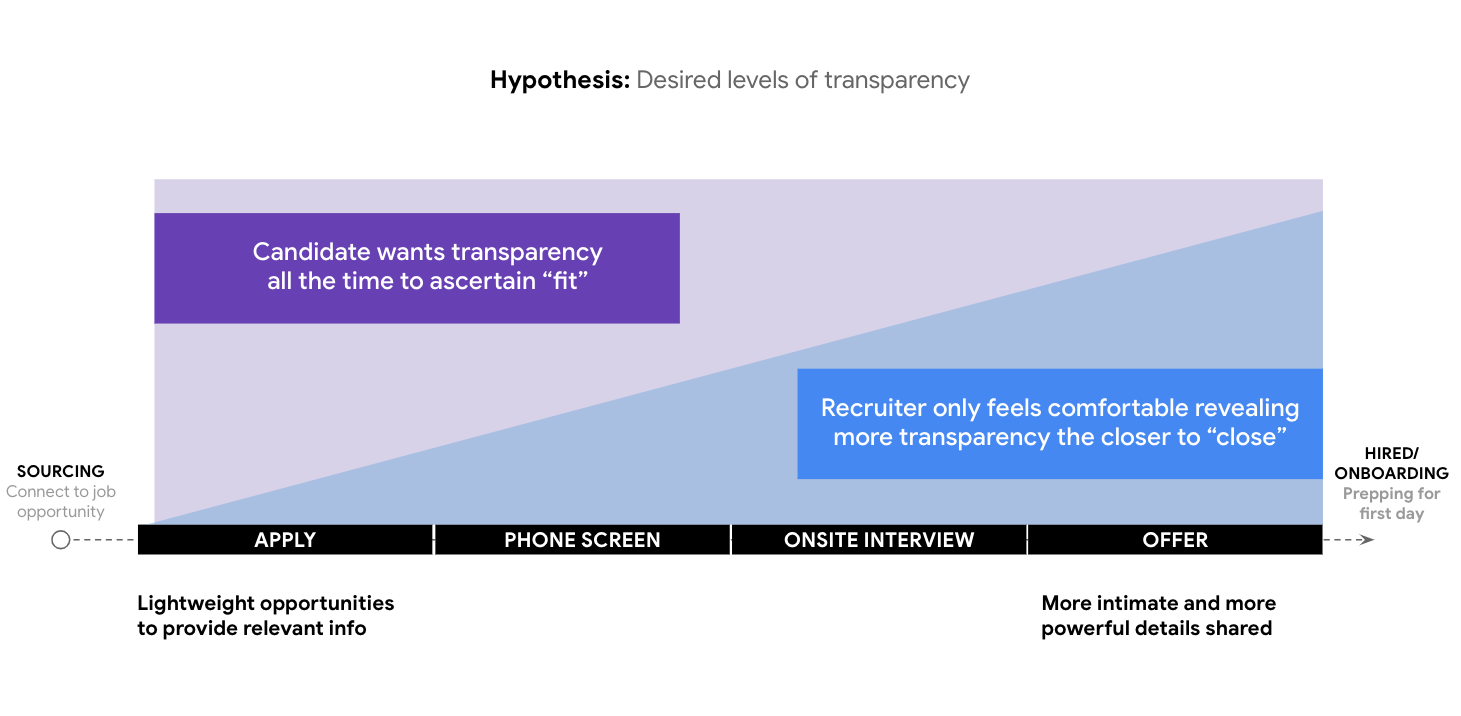
OUR HYPOTHESIS
Opportunity to strengthen relationships with candidates
by encouraging recruiters to share the right info at the right time
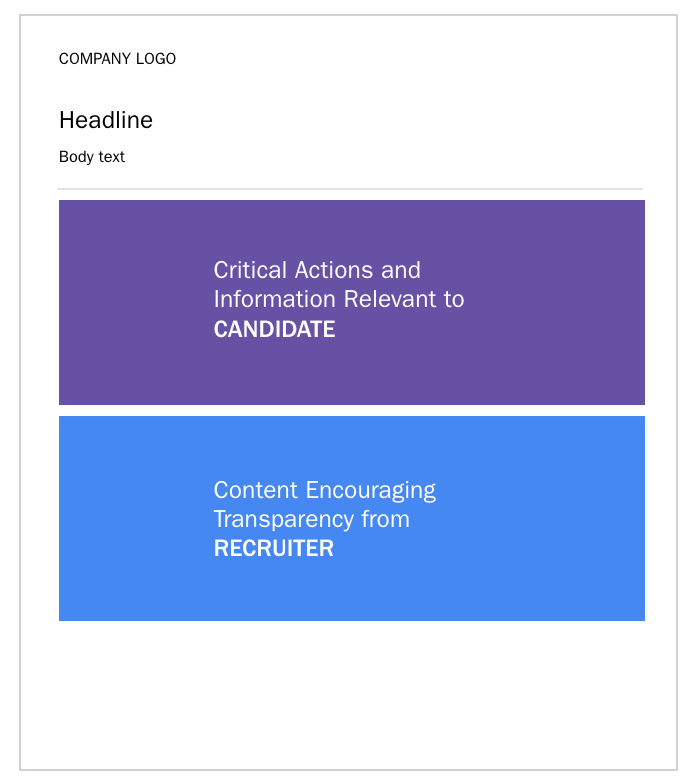
OUR VISION
To help the candidate feel they had control and insight into the hiring process, unique URLs would be generated and sent to candidates, containing critical information or CTA’s (such as your interview prep details) customized to their stage in the pipeline. Similarly, recruiters could bake in content at each of these stages that could help reel candidates in without a lot of effort.
For example, after your initial candidate application submission, you would get a confirmation as well as a link to edit your details and read general Q&A about the company. When you’ve been successfully moved to a Screen stage, you would receive an invitation to book a time with a recruiter, as well as prep advice unique to the role (e.g. readings or talks for technology prospects).
Finally, at offer stage, the candidate would get a page with the full breakdown of their package, as well as an ability to self-book time with the CEO to “seal the deal”.
DESIGN & ITERATE
Develop UX principles. These tent poles help both the design team and the internal scrum team make decisions faster, more confidently, and without churn.
Sketch in broad strokes. Focus on the key decisions that will make the biggest impact on the ux, product and engineering direction - create extreme directions that can elicit strong and decisive reactions
Paint in the details. Continue to deepen and expand explorations to continue edge cases, error states, layout and UI.
Establish foundational UX
Candidate Dynamic Pages would be a new template by which content could be swapped in and our according to the candidate, company and where the candidate was in the hiring process.
MVP FEATURES
The two clear front-runners for MVP development in the new template system all surrounded scheduling, one of the bigger paint points for recruiters. Recruiters disliked the back-and-forth arranging screen and interview dates with candidates, and loved Hire’s integration with Google Calendar.
Candidate Self-Booking and Candidate Interview Prep would be features that would resonate deeply with our customers and would be relatively straightforward for us to build
INTERACTION MODELS
I worked closely with a junior designer to breakdown the complexity of the templates - where they would need to live (admin, user journey flows, etc.), the permissions logic, the overall token logic, etc. - and bring each milestone to design review.
UI MOCKUPS FOR ADMIN & INDIVIDUAL RECRUITER
We worked closely with engineering to consider the implications of the new template across all Admin and Non-Admin touch points. We added onto existing UI for template tokens with Placeholder Links, unique to scheduling.
UI MOCKUPS FOR CANDIDATE
We worked to make the candidate experience as simple and straightforward as possible, living as much as possible in their email and fostering the unique URL as a special touchpoint CTA vs. unnecessary friction.
IMPACT
2 MVP Features that customers wanted and that sales could feel confident selling.
Vision for the candidate experience that would feel differentiated from the competition.
Sadly, Hire was sunset by Google in 2019, while the project was in mid-development, so we were never able to truly realize the MVP, let alone the full vision.